Photo Products -> Price Lists
When adding products for sale to a gallery you will select a price list. You can create multiple price lists which allows you to have different sets of products & pricing.
Product Groups
Product groups allow you to group different types of products within your price lists. Example, a group for prints, downloads, collections, canvas, etc... It is not necessary to create product groups, but if you are offering different types of products its a good idea.
To create product groups, view your price list and click the Create Product Group button.
Require a selection from this group before the can select products from other groups
This option is available when editing a product group (the edit icon next to the product group name). Checking this option will make it so the customer is required to select a product from the product group with the option checked before they can purchase/add products from the other product groups. Example: the customer must select/purchase a collection before purchasing other products.
Adding Products To A Price List
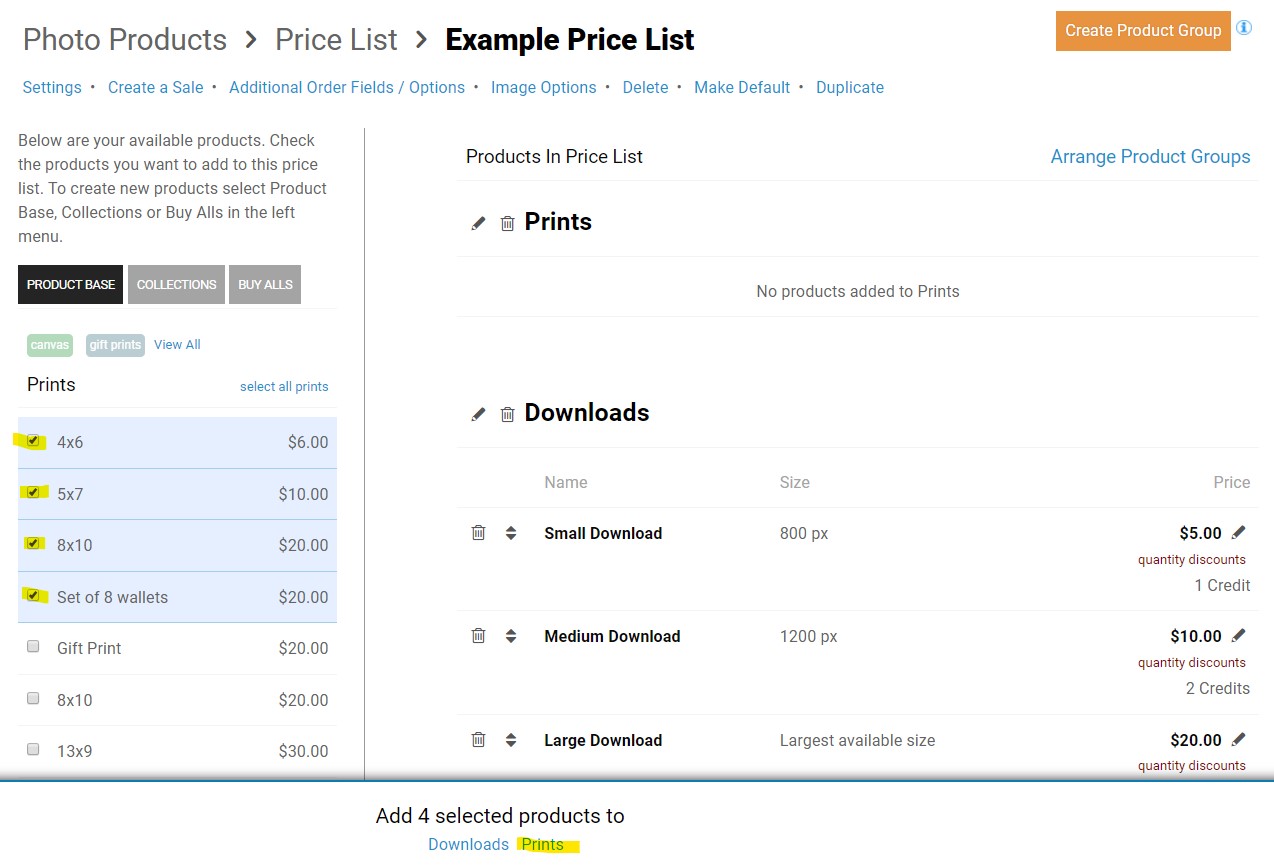
On the left side of the screen when viewing your price lists are the available products from your product base, collections and buy alls. Select the products you want to add to the price list and at the bottom of the screen select which product group you want to add them too.

Adding products to the price list.
Overriding Product Prices in a Price List
The products in your product base have a default price. Instead of creating multiples of the same product to have different prices, you can simply override the product price within the price list. To do so, click the pencil icon next to the product price.
Quantity Discounts
You can create quantity discounts for products in your price list by clicking the quantity discounts link under the product price. The quantity discounts are priced each.
When the link is red, it means there are no quantity discounts added. When it is in green it means there is.
Quantity Discount Format
- 2 - 4 $10 each
- 5 - 8 $9 each
- 9 - 0 $8 each
IMPORTANT
- Do no overlap numbers.
- The last quantity discount "qty to" must end with 0.
Again the quantity discounts are prices each so in the example above if someone purchased 5 ... then the price would be 5 X $9 ... $45 total ... $9 each. It does not do a tiered discounting where the first is one price the second another prices and so on.
Options
- Apply discount on all photos
This will apply the discount on all photos with this same product. - Apply discount only on multiple of the same photo
This will only apply the discount on the same photo with this product.
Price List Settings
These are options available when selecting the settings option for the price list.
Price list name
This is for your reference only.
Minimum order amount
There is a global minimum order amount settings in Settings - Checkout & Payment. But you can also set that for each price list so each price list can have its own minimum order amount. If a value of more than zero is entered here, it will override the global value.
Allow customers to make notes on photos in the cart?
With this option checked, customers can add notes to photos in their shopping cart for you to see on the orders. If a note is added to a photo, it will add an icon to notify you on the order.
Offer B&W / filter options
This option will allow customers to preview their photos in black & white or other color options. More about this feature.
Require customer to be logged into their account to add to cart?
Using this option you can make it so a customer has to be logged into their account to add photos to their cart or even see the products and prices.
Price List Display
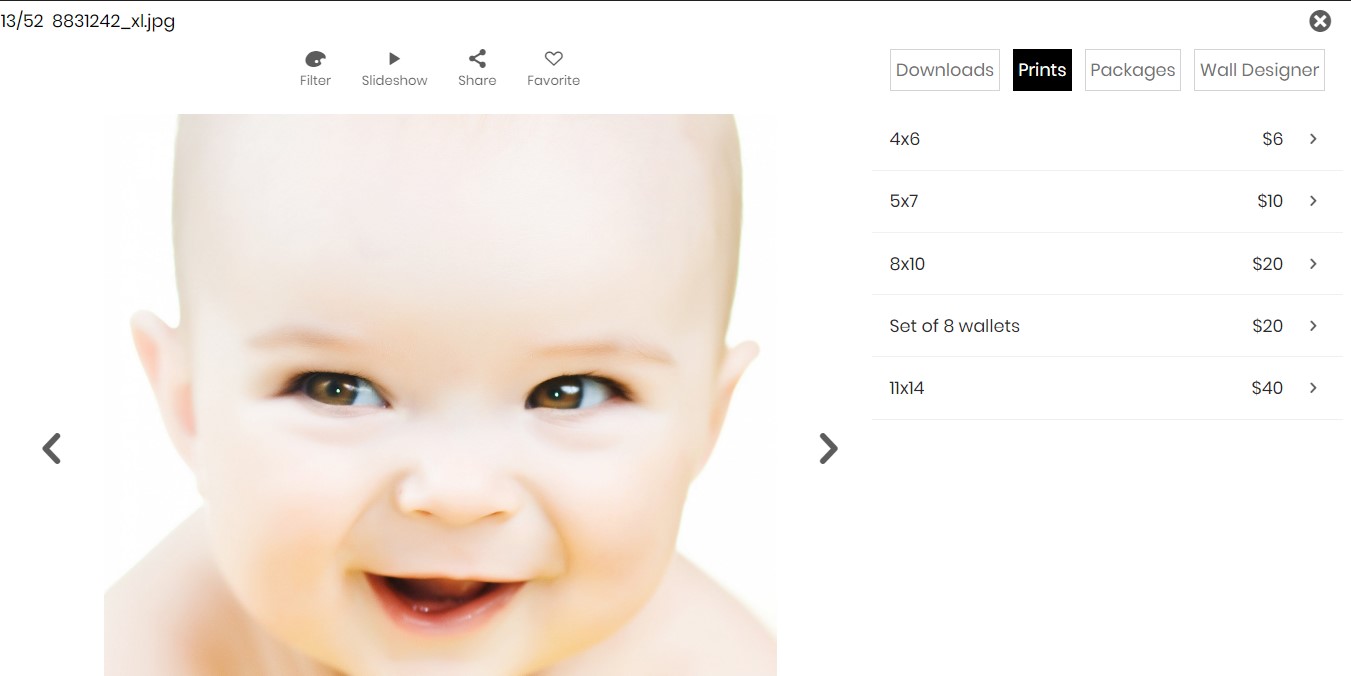
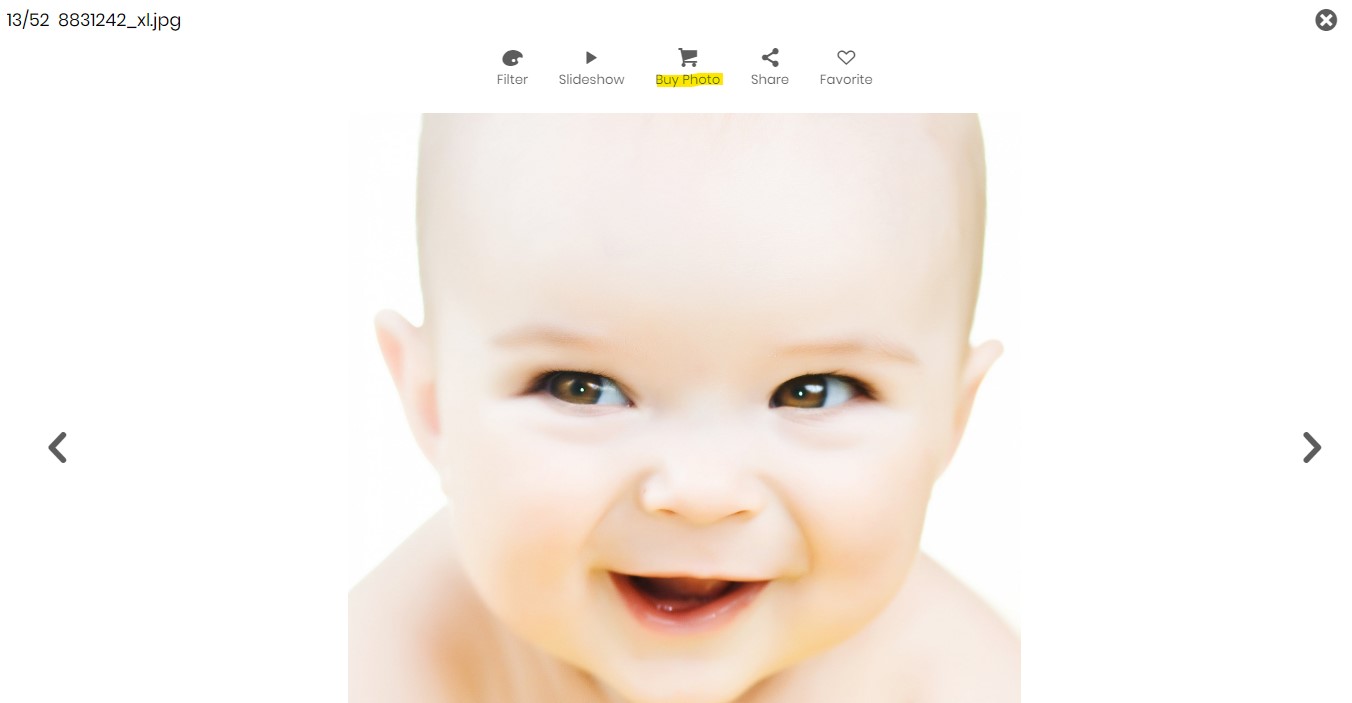
This option only applies when someone is viewing a photo on a computer / full view. The price list will automatically display below the photo on mobile. Refer to the 2 screenshots below for the options.

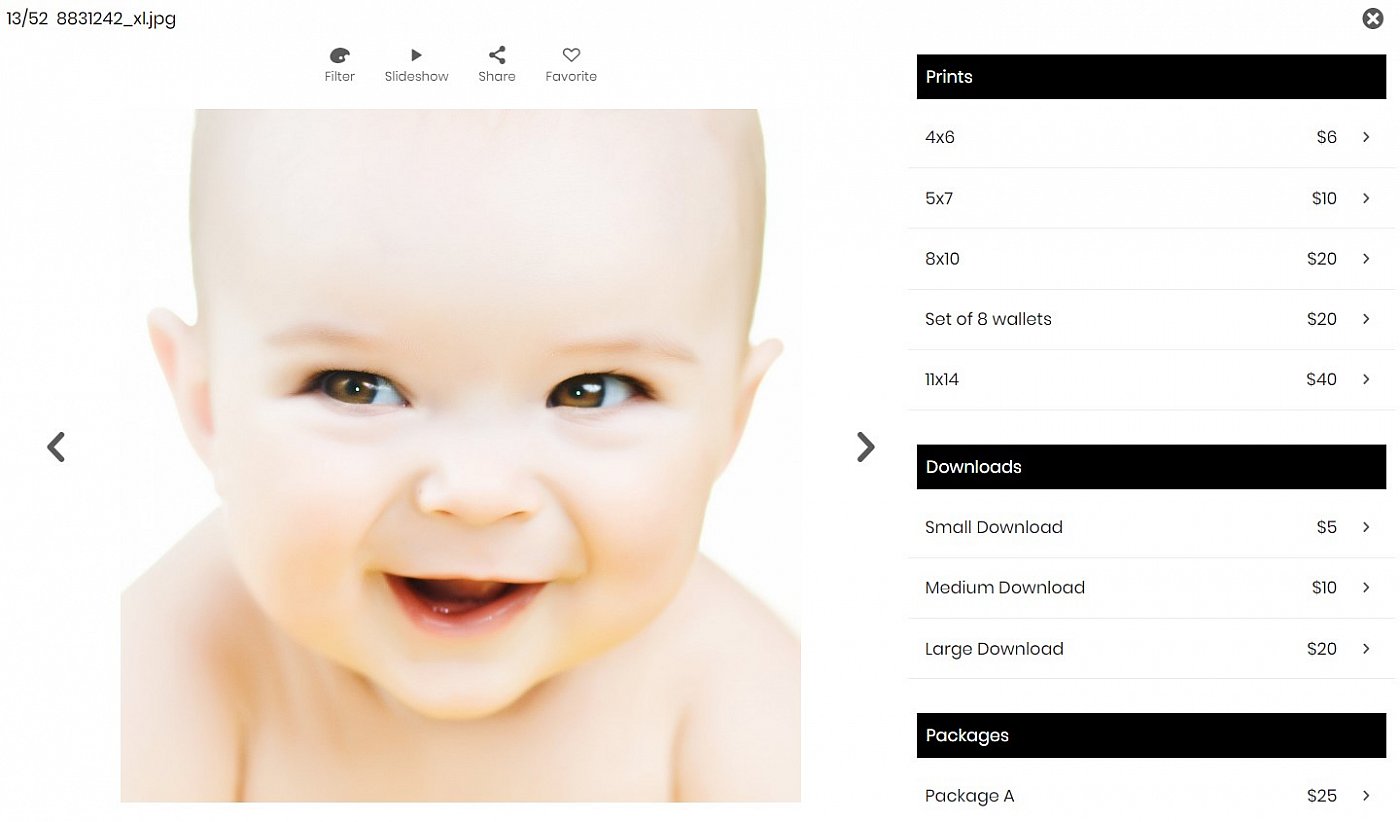
Automatically display the available products when viewing a photo

Show a buy icon above the photo to click to display the available products
Product Group Display
You can have your product groups displayed grouped into tabs where the customer will click the tab to view the products in the group, or (added in Sytist version 3.4) have them displayed in a list with the product group name as the header of the group.
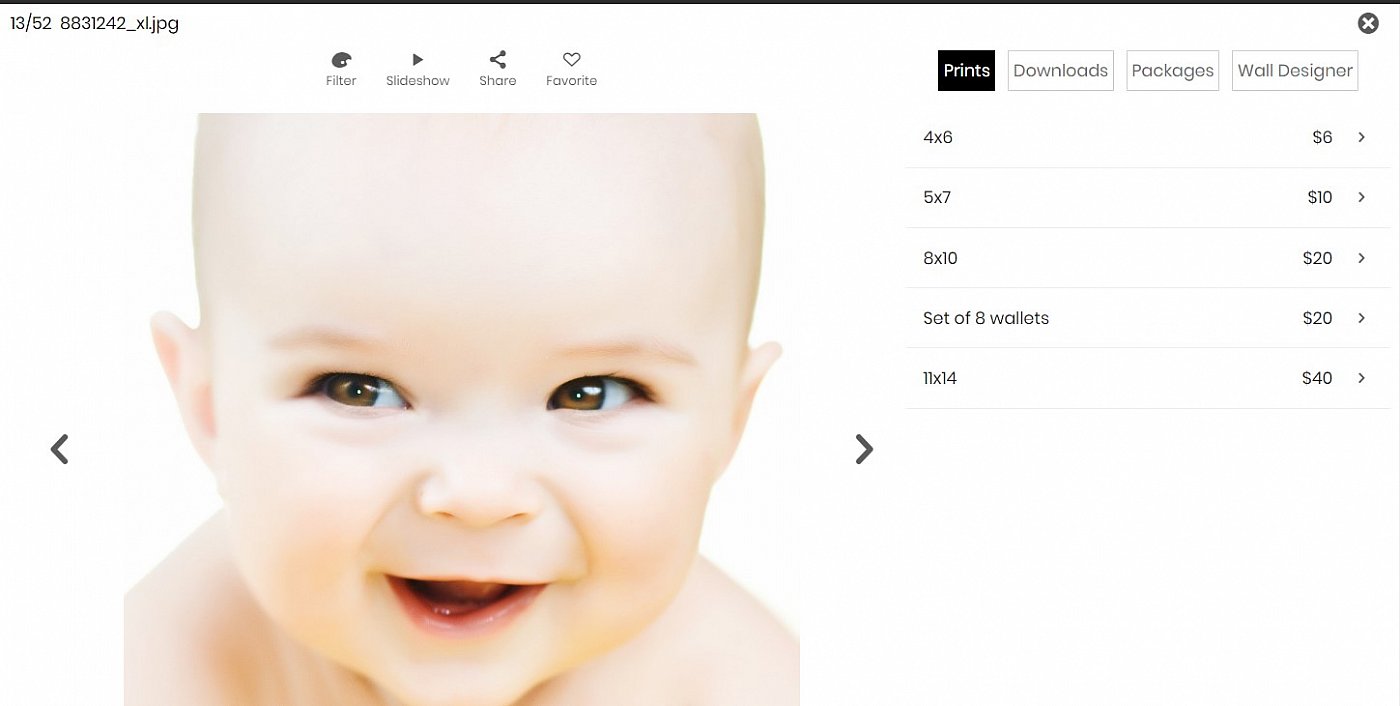
There is also the option to have the product group displayed in a list on mobile and within tabs on computers / full screen. See the screenshots below as examples.
Tip: you can batch change this option at the bottom of the list of all of your price lists. "Update product group display for all price lists".

Product group tabs to click to view the products in the group.

Product groups displayed as a list.
It's up to you which product group display option to use. If you don't offer a lot of products I would suggest using the list option. If you do offer a lot of products, using the tab option will be better. Either case I would suggest using the list option on mobile because all the customer has to do is scroll.
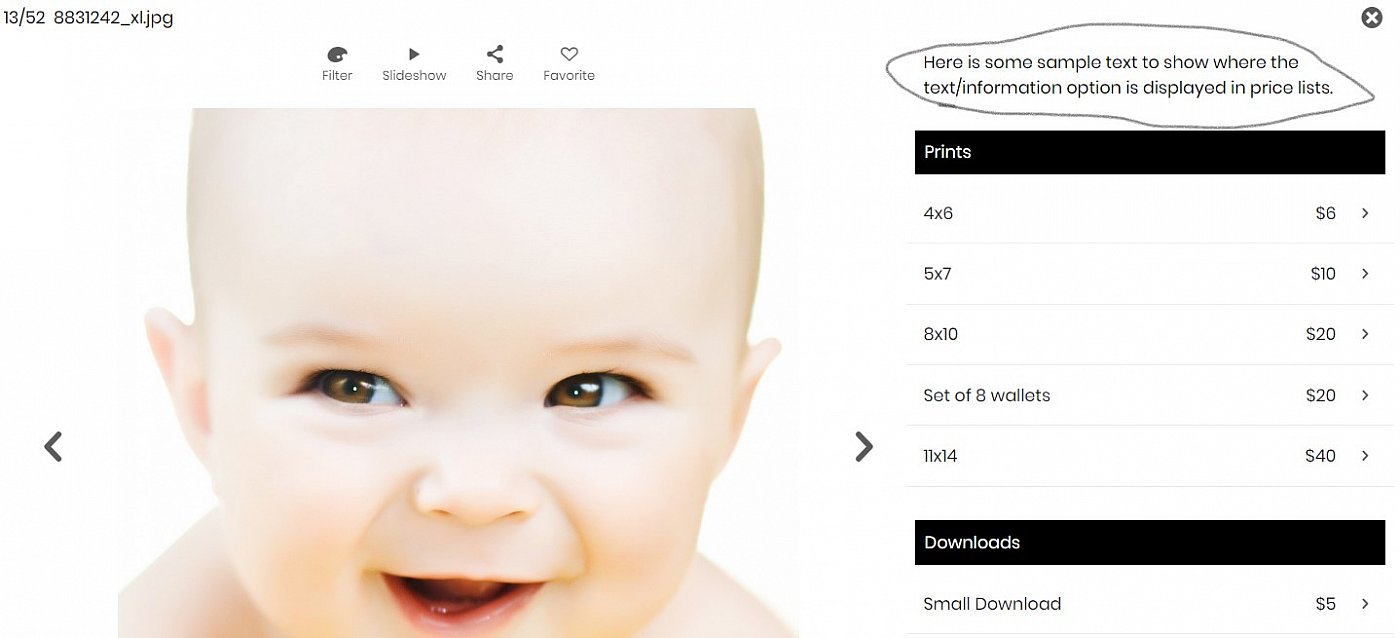
Text/Information
(Added in Sytist version 3.4) This option will display any text entered above the list of products. Refer to the screenshot below.

Pre-Order Options
When doing pre-orders, these options set if the customers will come back later to select photos for their pre-ordered products or not. More about pre-orders.
Sale Options
If you have a sale enabled, you have the option to display a single message about the sale, or display a message about the sale in each product group. More about sales and this option.
Wall Designer
This option makes the wall designer available to customers and will add the option to the price list. More about the Wall Designer.
Additional Order Fields / Options
This allows you to ask for additional information at checkout for orders. Example: Child's name, grade, etc... You can add up to 5 additional fields. These options can also be exported when exporting orders when using the product export in the Orders section.
Image Options
Image Options are checkbox options they can select that are only charged once per image no matter how many products they order of that same image. This can be used for something like retouching fees. More information on Image Options.
Sale
(Added in Sytist version 3.4). Learn about the sale option here.
CSS Customizations
These are CSS references for customizing product group tabs and titles in Design -> Edit My Theme -> Additional CSS.
The product group tabs (when grouping product groups and clicking the tabs to view the product in the group) and the product group titles (when displaying the product groups in a list) use the colors of your form buttons in your theme (Design -> Edit My Theme -> Forms).
To change the color of the product group tabs
#grouptabs .tab { background: #FFFFFF; border: solid 1px #999999; color: #000000; }
#grouptabs .tabon { background: #000000; border: solid 1px #000000; color: #FFFF00; } /* Selected tab */
To change the color of the product group titles
.pricegroupingtitle { background: #efefef; border: solid 1px #999999; color: #000000; }
You will need to change the hexadecimal color codes to your color choice.