To post a new support question, click the Post New Topic button below.
Current Version: 5.5.2 | Sytist Manual | Common Issues | Feature Requests
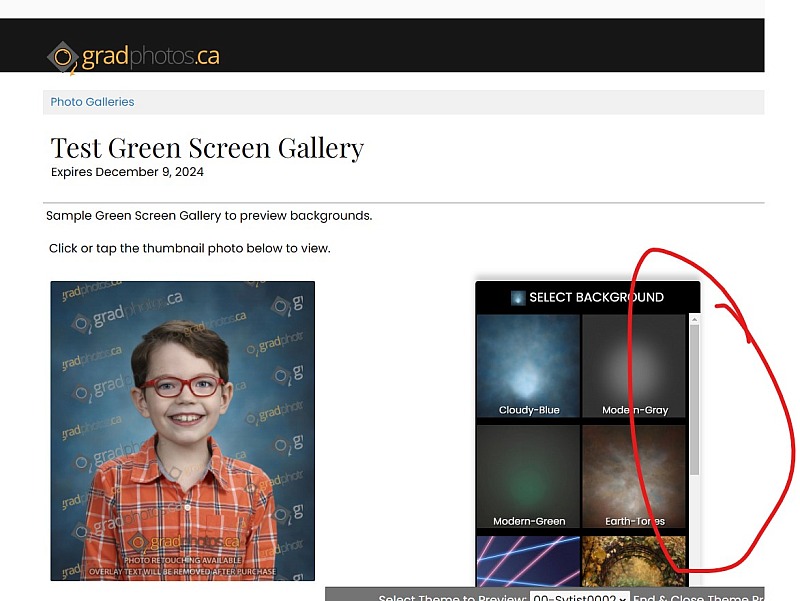
Green Screen Options Will Not Scroll
I've created a QR gallery to use next week and for some reason the popup to choose a background will not scroll.
Here's my sample gallery: https://gradphotos.ca/galleries/test_green_screen_gallery/#photo=thumbs
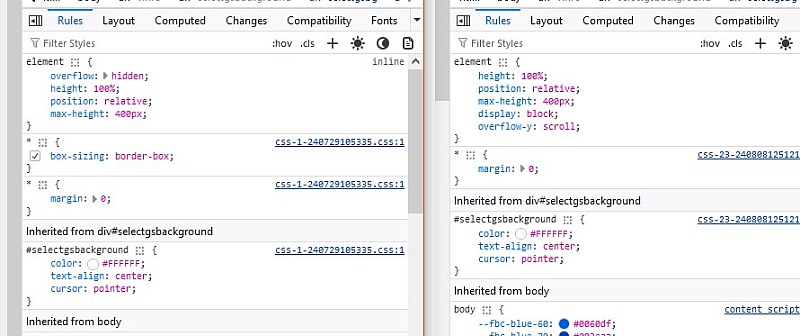
I've made a green screen gallery before and it still works, but it was made a couple years ago. I compared the 2 galleries and the relevant CSS seems to be:
<div style="overflow: hidden; height: 100%; position: relative; max-height: 400px; display: block;" id="selectgsbg">
On my old gallery the same element has this CSS:
<div style="height: 100%; position: relative; max-height: 400px; display: block; overflow-y: scroll;" id="selectgsbg">
Can you help me figure out why they are working differently?
Something you have added to the additional CSS of your theme is causing that.
My Email Address: info@picturespro.com
I did look for that, but the CSS i showed is hard-coded into the element itself, not in a stylesheet.
That would be generated when the page is created from PHP wouldn’t it?
Did you try removing your additional CSS to see of it fixes it?
You can preview a different theme and it works:
https://gradphotos.ca/galleries/test_green_screen_gallery/?previewTheme=2
And the code is hardcoded in:
<div style="overflow-y: scroll; height: 100%;position: relative; max-height: 400px; display: none;" id="selectgsbg">
My Email Address: info@picturespro.com
Thanks Tim... you're right, if I change themes, the scroll re-appears.
I haven't added any JS or jQuery stuff as far as I can recall, and there's no part of my extra CSS that includes scrolling that I can find. It's a puzzle...
I ended up using a bit of a hack:
#selectgsbg {overflow-y: scroll !important;}

Loading more pages